源码介绍:
* 该文件包含截至 2024 年 5 月 24 日的所有组件和主题
在前端开发的世界中,CSS 框架已经成为加速开发流程、提升代码可维护性的重要工具。从传统的 Bootstrap、Foundation,到如今备受欢迎的 Tailwind CSS,每一种框架都有其独特的设计理念和应用场景。本文将详细介绍 Tailwind CSS,探讨它的特点、优势以及如何在项目中高效使用。

什么是 Tailwind CSS?
Tailwind CSS 是一个高度可定制的 CSS 框架,它采用了“utility-first”(实用优先)的方法来构建用户界面。与传统的 CSS 框架不同,Tailwind CSS 不提供预定义的组件(如按钮、导航栏等),而是提供大量的低级实用工具类(utility classes),这些类可以直接应用于 HTML 元素上,从而快速构建和样式化界面。
Tailwind CSS 的关键特点
- 实用性优先: Tailwind CSS 提供了数百个实用工具类,如
flex,pt-4,text-center,hover:bg-blue-500等,这些类可以直接应用于 HTML 元素,极大地提高了开发效率。通过这些工具类,开发者可以在不编写任何自定义 CSS 的情况下,快速实现所需的样式。 - 高度可定制: Tailwind CSS 允许开发者通过配置文件(
tailwind.config.js)进行高度定制。你可以自定义颜色、间距、字体大小等,使其更符合项目需求。这种灵活性使得 Tailwind CSS 能够适应各种设计风格和项目需求。 - 响应式设计支持: Tailwind CSS 内置了响应式设计支持。通过添加断点前缀(如
sm:,md:,lg:,xl:),开发者可以轻松为不同屏幕尺寸设置样式,从而实现响应式设计。 - 模块化和组合性: Tailwind CSS 的类名是原子性的,可以像乐高积木一样组合使用。通过组合不同的实用工具类,开发者可以快速创建复杂的组件,而无需编写大量的自定义 CSS 代码。
- 降低 CSS 冲突: 由于 Tailwind CSS 的类名是原子性的,极大地降低了样式冲突和命名冲突的风险。这意味着开发者不必担心命名空间污染或样式覆盖的问题。
- 优秀的文档和生态系统: Tailwind CSS 拥有详尽的文档和活跃的社区,提供了大量的教程、插件和扩展工具。无论是新手还是经验丰富的开发者,都可以从中找到所需的资源和支持。
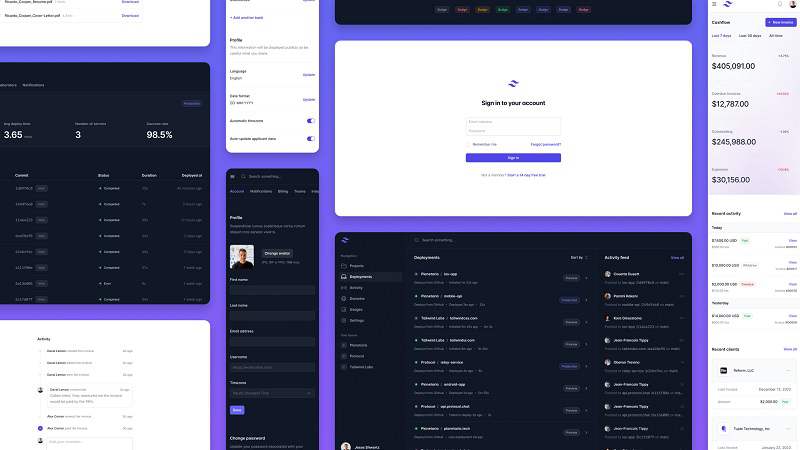
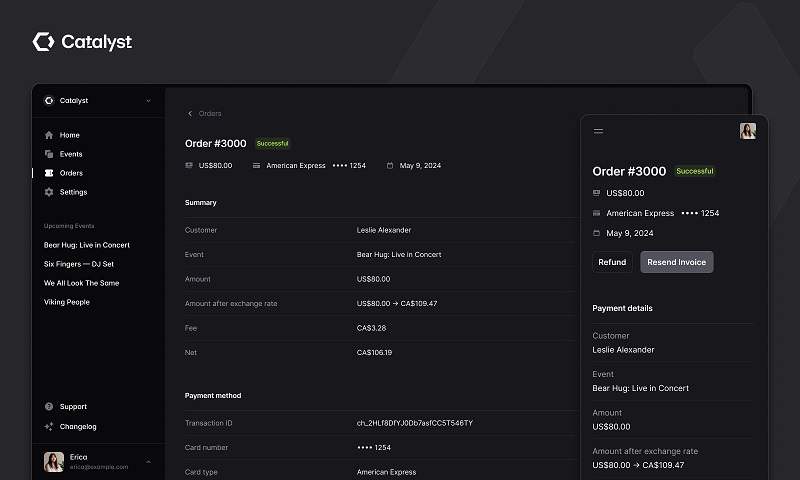
文章标题:Tailwind UI 官方组件和模板,漂亮的 UI 组件
文章链接:https://resource.zyuanzhan.com/21202.html
更新时间:2024年06月06日
✅ 本站资源全部来自互联网收集,仅供用于学习和交流,请勿用于商业用途。
✅ 资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。
✅ 本站大部分内容均收集于网络!若内容若侵犯到您的权益,请留言至:问题提交,我们将第一时间处理。
✅ 如若发现资源下载链接失效,请留言至:资源补档 处进行反馈,我们将及时处理。
✅ 为了避免不必要的交易纷争,购买前请务必阅读:免责声明。如您介意,请勿下载本站资源!!!
🔥 服务器推广:阿里云产品年付99元续费99元套餐,火热抢购中...... 戳我领取!