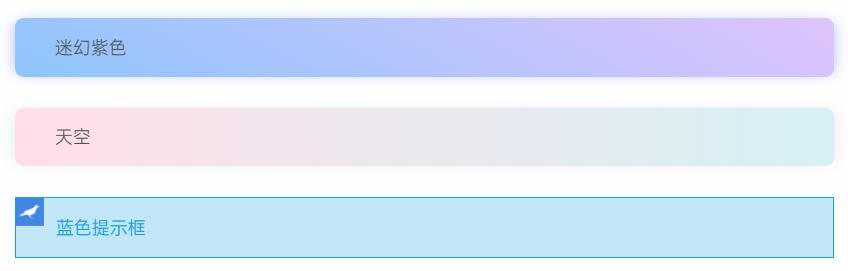
效果如下:

教程如下:
1、下载文件中的js文件替换B2主题中的文件:b2/Assets/admin/gd_block.js;
2、下面的函数放入主题的 functions.php 中,或新建一个文件,require_once() 方式引入:
function toz($atts, $content=null){
return '<div id="sc_notice">'.$content.'</div>';
}
add_shortcode('v_notice','toz');
function toa($atts, $content=null){
return '<div id="sc_error">'.$content.'</div>';
}
add_shortcode('v_error','toa');
function toc($atts, $content=null){
return '<div id="sc_warn">'.$content.'</div>';
}
add_shortcode('v_warn','toc');
function tob($atts, $content=null){
return '<div id="sc_tips">'.$content.'</div>';
}
add_shortcode('v_tips','tob');
function tod($atts, $content=null){
return '<div id="sc_blue">'.$content.'</div>';
}
add_shortcode('v_blue','tod');
function toe($atts, $content=null){
return '<div id="sc_black">'.$content.'</div>';
}
add_shortcode('v_black','toe');
function tof($atts, $content=null){
return '<div id="sc_xuk">'.$content.'</div>';
}
add_shortcode('v_xuk','tof');
function tog($atts, $content=null){
return '<div id="sc_lvb">'.$content.'</div>';
}
add_shortcode('v_lvb','tog');
function toh($atts, $content=null){
return '<div id="sc_redb">'.$content.'</div>';
}
add_shortcode('v_redb','toh');
function toi($atts, $content=null){
return '<div id="sc_orange">'.$content.'</div>';
}
add_shortcode('v_orange','toi');
///////////////////////////////////////////////////////
function one($atts, $content=null){
return '<div id="zm_mhz">'.$content.'</div>';
}
add_shortcode('zm_mhz','one');
function one2($atts, $content=null){
return '<div id="zm_xgh">'.$content.'</div>';
}
add_shortcode('z_xgh','one2');
function one3($atts, $content=null){
return '<div id="zm_tkzj">'.$content.'</div>';
}
add_shortcode('z_tkzj','one3');
function one4($atts, $content=null){
return '<div id="zm_xyz">'.$content.'</div>';
}
add_shortcode('z_xyz','one4');
function one5($atts, $content=null){
return '<div id="zm_gll">'.$content.'</div>';
}
add_shortcode('z_gll','one5');
function one6($atts, $content=null){
return '<div id="zm_xty">'.$content.'</div>';
}
add_shortcode('z_xty','one6');
function one7($atts, $content=null){
return '<div id="zm_yyz">'.$content.'</div>';
}
add_shortcode('z_yyz','one7');
function one8($atts, $content=null){
return '<div id="zm_szh">'.$content.'</div>';
}
add_shortcode('z_szh','one8');
function one9($atts, $content=null){
return '<div id="zm_wbk">'.$content.'</div>';
}
add_shortcode('z_wbk','one9');
3、CSS文件:
#sc_notice {
color: #7da33c;
background: #ecf2d6 url('/wp-content/themes/b2child/xutian/Tips/tu/sc_notice.png') -1px -1px no-repeat;
border: 1px solid #aac66d;
overflow: hidden;
margin: 10px 0;
padding: 15px 15px 15px 35px;
}
#sc_warn {
color: #ad9948;
background: #fff4b9 url('/wp-content/themes/b2child/xutian/Tips/tu/sc_warn.png') -1px -1px no-repeat;
border: 1px solid #eac946;
overflow: hidden;
margin: 10px 0;
padding: 15px 15px 15px 35px;
}
#sc_error {
color: #c66;
background: #ffecea url('/wp-content/themes/b2child/xutian/Tips/tu/sc_error.png') -1px -1px no-repeat;
border: 1px solid #ebb1b1;
overflow: hidden;
margin: 10px 0;
padding: 15px 15px 15px 35px;
}
#sc_tips {
color: #777;
background: #eaeaea url('/wp-content/themes/b2child/xutian/Tips/tu/sc_tips.png') -1px -1px no-repeat;
border: 1px solid #ccc;
overflow: hidden;
margin: 10px 0;
padding: 15px 15px 15px 35px;
}
#sc_blue {
color: #1ba1e2;
background: rgba(27, 161, 226, 0.26) url('/wp-content/themes/b2child/xutian/Tips/tu/sc_blue.png') -1px -1px no-repeat;
border: 1px solid #1ba1e2;
overflow: hidden;
margin: 10px 0;
padding: 15px 15px 15px 35px;
}
#sc_black {
border-width: 1px 4px 4px 1px;
border-style: solid;
border-color: #3e3e3e;
margin: 10px 0;
padding: 15px 15px 15px 35px;
}
#sc_xuk {
border: 2px dashed rgb(41, 170, 227);
background-color: rgb(248, 247, 245);
margin: 10px 0;
padding: 15px 15px 15px 35px;
}
#sc_lvb {
margin: 10px 0;
padding: 10px 15px;
border: 1px solid #e3e3e3;
border-left: 2px solid #05B536;
background: #FFF;
}
#sc_redb {
margin: 10px 0;
padding: 10px 15px;
border: 1px solid #e3e3e3;
border-left: 2px solid #ED0505;
background: #FFF;
}
#sc_orange {
margin: 10px 0;
padding: 10px 15px;
border: 1px solid #e3e3e3;
border-left: 2px solid #EC8006;
background: #FFF;
}
#zm_mhz,#zm_xgh,#zm_tkzj,#zm_xyz,#zm_gll ,#zm_xty,#zm_yyz,#zm_szh,#zm_wbk{
/*圆角值,在此定义*/
border-radius: 8px;
}
/*迷幻紫*/
#zm_mhz{
color: #555555;
overflow: hidden;
margin: 10px 0;
padding: 15px 15px 15px 35px;
/*border-radius: 10px;*/
box-shadow: 6px 0 12px -5px rgb(190, 196, 252), -6px 0 12px -5px rgb(189, 196, 252);
background-color: #8EC5FC;
background-image: linear-gradient(62deg,#8EC5FC 0%,#E0C3FC 100%);
background-image: -webkit-linear-gradient(62deg,#8EC5FC 0%,#E0C3FC 100%);
}
/*西瓜红*/
#zm_xgh{
color: #555555;
overflow: hidden;
margin: 10px 0;
padding: 15px 15px 15px 35px;
/*border-radius: 10px;*/
box-shadow: 6px 0 12px -5px rgb(255, 176, 172), -6px 0 12px -5px rgb(255, 161, 174);
background-color: #ff9a8b66;
background-image: linear-gradient(220deg,#FF9A8B 0%,#ff6a8838 55%,#FF99AC 100%);
background-image: -webkit-linear-gradient(220deg,#ff9a8b7a 0%,#ff6a88ab 55%,#ff99ac82 100%);
}
/*华为P30 天空之境*/
#zm_tkzj {
color: #555555;
overflow: hidden;
margin: 10px 0;
padding: 15px 15px 15px 35px;
/*border-radius: 10px;*/
box-shadow: 6px 0 12px -5px rgb(253, 223, 234), -6px 0 12px -5px rgb(215, 240, 243);
background-color: #FFDEE9;
background-image: linear-gradient(0deg,#ffdee9c4 0%,#b5fffc8f 100%);
background-image: -webkit-linear-gradient(0deg,#ffdee9c4 0%,#b5fffc8f 100%);
}
/*小宇宙*/
#zm_xyz {
color: #eeeeee;
overflow: hidden;
margin: 10px 0;
padding: 15px 15px 15px 35px;
/*border-radius: 10px;*/
box-shadow: 6px 0 12px -5px rgb(12, 85, 141), -6px 0 12px -5px rgba(10, 58, 93, 0);
background-image: radial-gradient( circle 263px at 100.2% 3%, rgba(12,85,141,1) 31.1%, rgba(205,181,93,1) 36.4%, rgba(244,102,90,1) 50.9%, rgba(199,206,187,1) 60.7%, rgba(249,140,69,1) 72.5%, rgba(12,73,116,1) 72.6% );
}
/*橄榄绿*/
#zm_gll {
color: #eeeeee;
overflow: hidden;
margin: 10px 0;
padding: 15px 15px 15px 35px;
/*border-radius: 10px;*/
box-shadow: 6px 0 12px -5px rgb(68, 110, 92), -6px 0 12px -5px rgb(204, 212, 163);
background-image: linear-gradient( 102deg, rgba(68,110,92,1) 17.4%, rgba(107,156,120,1) 49.3%, rgba(154,183,130,1) 83.4%, rgba(247,237,191,1) 110.3% );
}
/*小太阳*/
#zm_xty {
color: #ffffff;
overflow: hidden;
margin: 10px 0;
padding: 15px 15px 15px 35px;
/*border-radius: 10px; */
box-shadow: 6px 0 12px -5px rgb(253, 223, 234), -6px 0 12px -5px rgb(215, 240, 243);
background-image: radial-gradient( circle farthest-corner at -8.9% 51.2%, rgba(255,124,0,1) 0%, rgba(255,124,0,1) 15.9%, rgba(255,163,77,1) 15.9%, rgba(255,163,77,1) 24.4%, rgba(19,30,37,1) 24.5%, rgba(19,30,37,1) 66% );
}
/*优雅紫*/
#zm_yyz {
color: #ffffff;
overflow: hidden;
margin: 10px 0;
padding: 15px 15px 15px 35px;
/*border-radius: 10px;*/
box-shadow: 6px 0 12px -5px rgb(175, 160, 208), -6px 0 12px -5px rgba(177, 161, 207, 0);
background-image: radial-gradient( circle farthest-corner at 10% 20%, rgba(95,117,227,1) 0%, rgba(188,167,205,1) 90% );
}
/*深邃黑*/
#zm_szh {
color: #c7c7c7;
overflow: hidden;
margin: 10px 0;
padding: 15px 15px 15px 35px;
/*border-radius: 5px;*/
box-shadow: 6px 0 12px -5px rgb(155, 170, 185), -6px 0 12px -5px rgba(177, 161, 207, 0);
background-image: radial-gradient( circle farthest-corner at 10% 20%, rgba(0,0,0,1) 0%, rgba(64,64,64,1) 90.2% );
}
/*无边框*/
#zm_wbk {
color: #000000;
overflow: hidden;
margin: 10px 0;
padding: 15px 15px 15px 35px;
box-shadow: 6px 0 12px -5px #a5a5a5, -6px 0 12px -5px rgb(177 161 207 / 0%);
}
#zm_xyz a , #zm_gll a{
color: #eeeeee;
}
#zm_szh a{
color: #c7c7c7;
}
#zm_xty a, #zm_yyz a{
color: #ffffff;
}
CSS中图片文件在下载的图片文件夹中。
文章标题:WordPress B2主题美化 文章中添加渐变提示框
文章链接:https://resource.zyuanzhan.com/7354.html
更新时间:2022年06月11日
✅ 本站资源全部来自互联网收集,仅供用于学习和交流,请勿用于商业用途。
✅ 资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。
✅ 本站大部分内容均收集于网络!若内容若侵犯到您的权益,请留言至:问题提交,我们将第一时间处理。
✅ 如若发现资源下载链接失效,请留言至:资源补档 处进行反馈,我们将及时处理。
✅ 为了避免不必要的交易纷争,购买前请务必阅读:免责声明。如您介意,请勿下载本站资源!!!
🔥 服务器推广:阿里云产品年付99元续费99元套餐,火热抢购中...... 戳我领取!










我看看。90LHD.COM
看一下
看看
学习一下
学习一下